| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 노드교과서
- 리액트 고차컴포넌트
- 자바스크립트로 달력만들기
- 자바스크립트
- new Promise()
- 자바스크립트로 하는 자료 구조와 알고리즘
- 유저접근제한
- 순수함수
- next seo
- 리액트 dragdrap
- range 함수 직접 만들기
- react 배열 재정렬하기
- 러닝리액트
- 올리브영 발색비교 기능구현하기
- 초집합
- debound
- compose 함수
- JavaScript
- 프로미스 직접 구현하기
- search input
- 리엑트 검색 기능 구현하기
- 리액트 이미지 미리보기
- 코어자바스트립트
- react-beautiful-dnd
- 검색 자동완성
- 프로미스
- 자바스크립트 reduce 함수 직접 만들어보기
- react search input
- 넥스트 검색엔진최적화
- 자바스크립트 검색 구현하기
- Today
- Total
미주알고주알
[Javascript] iterator을 활용해 지하철 노선도 만들기 본문

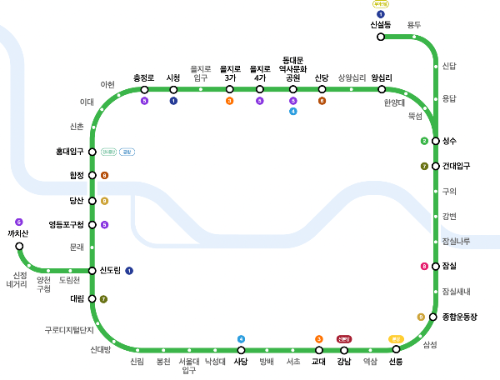
서울 지하철 2호선 노선도를 기준으로 출발역에서 도착역까지 몇 정거장을 건너가야 하는 지를 알려주는 코드를 짜보자.
일반적인 배열을 사용해도 좋겠지만, `next`란 메소드를 사용해서 `done`여부를 확인할 수 있는 `iterator`의 개념을 활용해보려고 한다.
일단 서울 2호선 지하철 노선도 데이터를 js 파일에 담았다.
이 값을 순회하면 될 것이다.
export const LINE2 = ['신도림','성수','신설동','용두','신답','용답','시청','충정로','아현','이대','신촌','공항철도',
'홍대입구','합정','당산','영등포구청','문래','대림','구로디지털단지','신대방','신림','봉천','서울대입구','낙성대','사당',
'방배','서초','교대','강남','역삼','선릉','삼성','종합운동장','신천','잠실','잠실나루','강변','구의','건대입구','뚝섬',
'한양대','왕십리','상왕십리','신당','동대문역사문화공원','을지로4가','을지로3가','을지로입구'];
이번 지하철(Subway) 프로그램은 `호선`, `출발지`, `도착지`에 따라 다른 결과를 보여줘야 하기 때문에 세 값을 인자로 받는 형태를 갖도록 한다.
const routes = new Subway(LINE2, '신촌', '구로디지털단지')대충 요런 구조??
앞에서 언급했듯 지하철 앱은 `iterator`를 활용할 것이다.
그리고 `iterator`객체는 반드시 `[Symbol.iterator]`란 메소드를 갖고, 이 메소드는 `next`메소드를 반환해야 한다.
(일반 객체를 iterator 객체로 형변환(?) 할 때 ⬆️ 방법을 사용한다.)
이런 구조와 원리를 떠올리며 코드를 짜보자.
`next`메소드를 출력하면 출발지의 바로 다음 정거장(출발지 인덱스 + 1)이 `value`로서 반환돼야 하고, 다음 정거장이 도착지 인가의 여부는 `done`을 통해 반환되어야 한다.
class Subway {
constructor(line, start, end) {
this.line = line;
this.start = start;
this.end = end;
}
[Symbol.iterator]() {
let idx = this.line.indexOf(this.start) - 1;
let done = false;
return {
next: () => {
idx = idx === this.line.length - 1 ? 0 : idx + 1;
done = done || this.line[idx - 1] === this.end;
return { value: done ? undefined : this.line[idx], done };
},
};
}
}
이렇게 만든 클래스를 사용해 출발지에서 도착지까지(도착지 불포) 몇 정거장을 거쳐야 하는지를 확인해보자.
import {LINE2} from "./LINE2.js"
const routes = new Subway(LINE2, '신도림', '신촌');
const it = routes[Symbol.iterator]();
(() => {
let cnt = -1;
while (true) {
const x = it2.next();
if (x.done) break;
else cnt++
}
console.log(cnt)
})()
이번 코드를 짤 때, `iterator`를 활용해야 했기에 해당 개념을 다시 한 번 살펴보았다.
살펴보면서 잊지 말아야 할 원리나 개념은 다음 블로그에 더 자세히 적어보면 좋을 것 같다.
'Javascript' 카테고리의 다른 글
| [Javascript] range 함수 직접 만들어보기 (0) | 2023.03.24 |
|---|---|
| [Javascript] new Set 객체 활용하기(교집합, 합집합, 차집합, 초집합) (0) | 2023.03.24 |
| [Javascript] new Date 객체로 달력 만들어보기 (0) | 2023.03.24 |
| [Javascript] Promise 객체 직접 구현하기 (0) | 2023.03.24 |
| [Javascript] Promise.all 메소드 직접 구현하기 (0) | 2023.03.24 |

